1.172013
ソーシャルメディア用ボタン(いいね、ツイート、mixiチェックetc)まとめ
みなさんこんにちわ。
IT活用診断士の中野雅公です。
今回は、ソーシャルメディア(Facebook, twitter, mixi, はてな)などが提供する
ボタン(いいね、ツイート、mixiチェックetc)の設置法を一括で説明します。
ホームページやブログに設置することで、よりたくさんのつながりをもつことができます。
たくさんの人にクリックしてもらえれば、
それがきっかけであなたのブログへのアクセスが爆発的に増える可能性もあります。
是非ご自身のサイトなどに反映してください。
○twitterのツイートボタン
http://twitter.com/about/resources/buttons#tweet にアクセス。
「リンクを共用する」を選んで
「言語設定」を「日本語」にしたらあとはデフォルトでOKだと思います。
「コードのプレビューを見る」の下に
a href・・・で始まるコードが表示されるので、
このコードを表示したい箇所のHTMLに貼り付ける。
○Facebookの「いいね」ボタン
「いいね!!」ボタンを設置するには、「いいね!」ボタンのコードを貼り付ける必要があります。
「いいねボタン」のコードは「Facebookコネクト」から取得できます。
すべての入力が完了したらGetCodeのボタンを押下して、
表示されたコードを表示したい箇所のHTMLに貼り付ける。
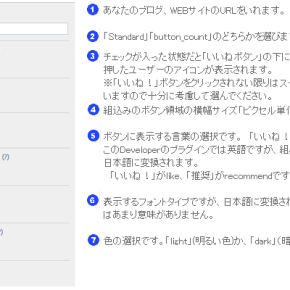
○Google +1ボタン
http://www.google.com/intl/ja/webmasters/+1/button/index.html
からコードを取得できます。
をボタンを表示させたい場所に挿入。
以下は
○はてなブックマーク
http://b.hatena.ne.jp/guide/bbutton
からボタンを作れます。
ボタンを表示させたいところにコードを記述すればOK
少しでも多くの方にこの情報がお役にたてばうれしいです。